2022. 7. 24. 03:39ㆍjs
html : 하이퍼 텍스트 마크업 랭기지 (데이터를 처리하는 추가정보를 의미하는 마크업, 이를 다루는 언어는 마크업언어)
요소:시작태그<>~</>끝태그(혹은 끝태그 없음)
태그:<> hi </> 양 끝 <>
속성:<id={xx} className={xx} onclick={xx} > 태그안에 들어가는 정보
<html> :html표시의 시작과 끝
<head>:웹사이트에 대한 설명,제목,소개등 여러가지 속성들(=메타데이터 )을 담는 태그
<body> :실제 웹사이트 컨텐츠
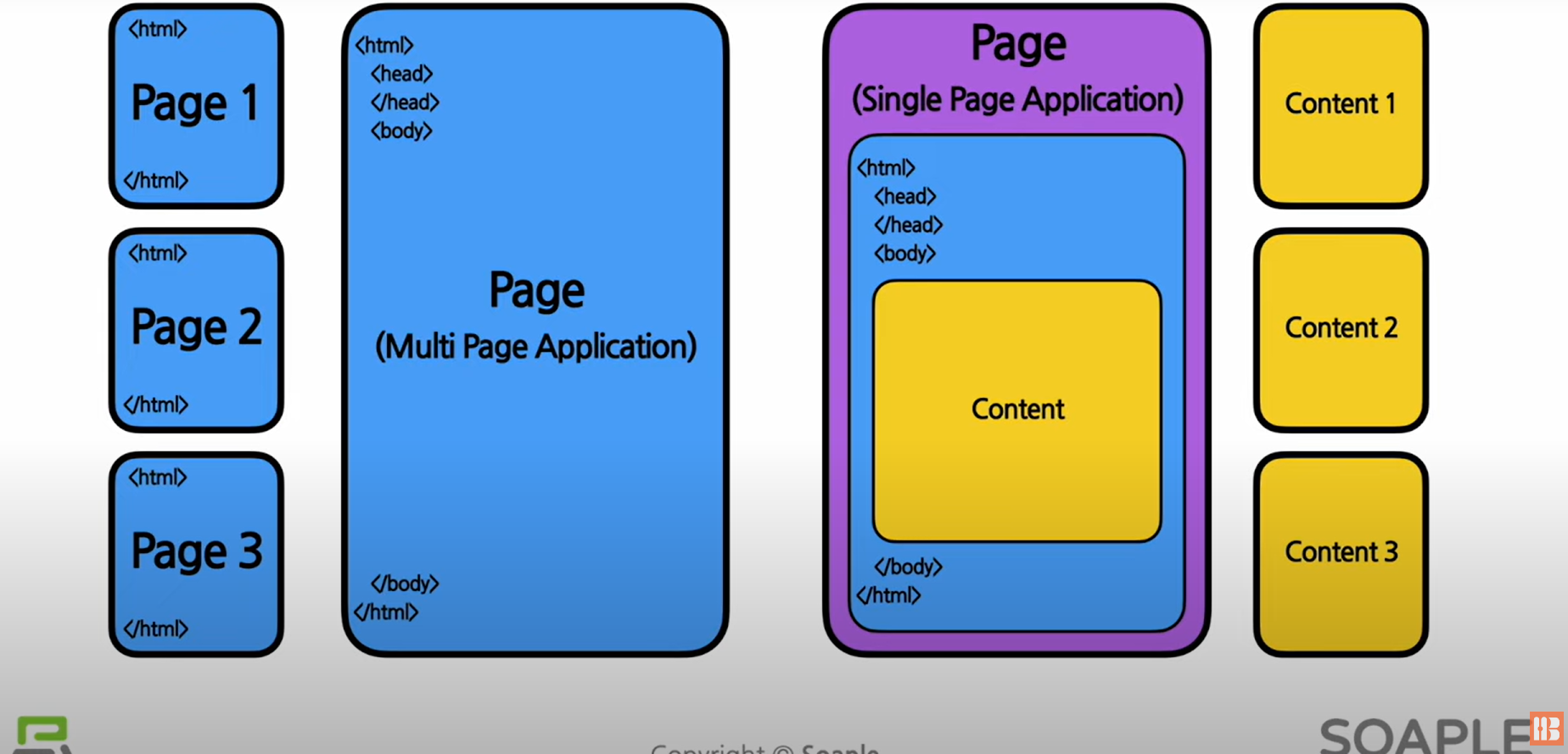
multi page application: 여러 html존재, 사용자요청에 따라 새로운 페이지 로딩
single page application (SPA)
단 하나의 page(html파일) 존재
body태그의 내용은 빈 상태로 시작
특정 페이지 접속시 해당 컨텐츠의 정보를 가져와서 동적으로 body태그 내부를 채움 <-react 역할

css: cascading style sheet
웹사이트 레이아웃,글꼴,색상,디자인등을 입히는 역할
npm :노드 패키지 매니저
노드js와 함께 설치, 다양한 외부패키지 버전 설치,삭제 및 관리용
실행이 안될때
npm update
npm start
yarn upgrade
yarn start
IDE (Integrated Devrlopment Environment)
통합개발환경 -e.g VScode
자동정렬,함수참조 찾기등 부가적 기능 제공
creat-react-app (cra)
react개발에 필요한 모든 설정이 된 상태로 프로젝트 생성
공식문서: reactjs.org/docs/create-a-new-react-app.html
npx : npm이후 곧바로 실행까지
npm init react-app .
.는 현재 경로로 create-react-app을 통해 생성
npm run start
개발모드 실행
프로젝트 시작, 파일수정시 반영
터미널 on/off ctrl+백틱
터미널 Crrl+c 개발모드 종료
react developer tools
크롬확장프로그램 , 리액트 구조보기
index.html
최초 1번 실행하는 페이지 파일
index.js
index.html 이후 실행되는 파일,리액트 코드 중 가정 먼저 실행되는 파일
reactDOM.render <-화면을 그린다(html태그를 만든다, <h1> </h1>태그를 인수로 전달, JSX문법 )
document.getElementById('root') DOM요소 중에서 id속성이 root인 가진 요소를 가지고 온다
reactDOM.rennder(<h1> hi</h1>,document.getElementById('root') )
첫번째 인자로 생성한 html요소를 두번째인자에 집어넣는 방식으로 동작,
id속성이 root인 div태그가 index.html에 있음
JSX :간결함,가독성,유지보수,보안
(인젝션 어택 방어,xss)-랜더링전 임베디드된 값을 모두 문자열로 변환
JS확장문법(JS+XML/HTML)
xml/html코드를 최종적으로 JS코드로 변환 (JSX는 모두 내부적으로 createElement함수를 거쳐 변환)
React.createElement(
type, //엘리먼트의 유형,타입-div,span같은 html태그 or 리액트 컴포넌트
[props], //속성들
[....children] //현재 엘리먼트가 포함하는 자식 엘리먼트(내용들?)
)


1.카멜케이스 사용 (onClick,.....)
2.JS예약어로 사용중인 속성명을 대체(for > htmlFor, class>className )
3.반드시 하나의 요소로 감쌀 것 <Fragment> </Fragment> or <> </>
4. 중괄호{}를 사용하면 JS표현식을 JSX내에 요소나 속성값으로 사용가능
태그의 속성(attribute)에 값 넣는 방법
큰 따옴표 사이에 문자열 넣기
const element = <div tabIndex="0"></div>;
or 중괄호 사이에 자바스크립트 표현식 삽입
const element = <img src={user.avatarUrl}></img>;
<h1>{product} + ' ' + {model} 주문하기</h1>
<img src={imageUrl} alt="제품 사진" />
<button onClick={handleClick}>확인</button>
<h2>{getResult(me,other)}</h2>
//return이 있는 메서드getResult는 ()인자표시를 하고 return없이 alter만 하는 handleClick은 ()인자표시 없이 쓰나?
'js' 카테고리의 다른 글
| Node.js (0) | 2024.04.15 |
|---|---|
| import/export (0) | 2024.03.16 |
| react 1.엘리먼트 (0) | 2022.07.24 |
| 아나콘다 환경설정 (0) | 2022.06.07 |
| 미니프로젝트 2.0 (0) | 2022.05.22 |