2022. 7. 24. 14:27ㆍjs
Element
어떤 물체를 구성하는 성분
Elements are the smallest building blocks of React apps.
엘리먼트 리액트앱을 구성하는 가장 작은 빌딩 블록
돔 엘리먼트(웹페이지 Elements에서 확인) vs 리액트 엘리먼트 차이
화면에 나타나는 내용을 기술하는 자바스크립트 객체
Descriptor로 시작 >> 디스크립퍼가 최종적으로 나타나는 형태는 DOM 엘리먼트, 돔과의 통일성을 위해 엘리먼트라 부름
브라우저 돔에 존재하면 돔 엘리먼트(리액트 엘리먼트에 비해 더 많은 정보를 담고 있어 크고 무거움)
리액트 버추얼 돔에 존재하면 리액트 엘리먼트
결국
리액트 엘리먼트는 돔 엘리먼트의 가상표현(랜더링시 돔 엘리먼트가 되는)
자바스크립트 객체형태(=컴포넌트의 유형과 속성,내부 모든 자식에 대한 정보들 포함하는 일반적인 JS객체)
-불변성, 한번 생성후 바꿀 수 없음
특별한 언급이 없는한 엘리먼트는
리액트 엘리먼트- 화면에 보이는 것을 기술함, 기술한 내용을 토대로 실제화면에서 보게되는 돔 엘리먼트가 만들어짐
const element = <h1> Hello,world </h1>
대입연산자의 우측 부분은 리액트의 createElement함수를 사용하여 엘리먼트를 생성, 결과물이 리액트 엘리먼트
리액트 엘리먼트를 이용해 실제화면에서 보게될 돔 엘리먼트 생성
React.createElement(
type, // html태그가 '문자열'로 들어가거나 리액트 컴포넌트가 들어감
[props], //간단하게 엘리먼트의 속성(attribute), 실제 속성보다 상위에 있는 복잡한 개념
[...children] //해당 엘리먼트들의 자식엘리먼트들(=하나의 html태그 아래 하위 태그들)이 이 부분에 들어감
컴포넌트 -----(createElement함수)> 엘리먼트
불변성
한번 생성완료된 엘리먼트는 attributes이나 children 변경 불가
컴포넌트- 붕어빵프레임( 클래스)
엘리먼트 생성과정-붕어빵 굽기
엘리먼트-완성된 붕어빵
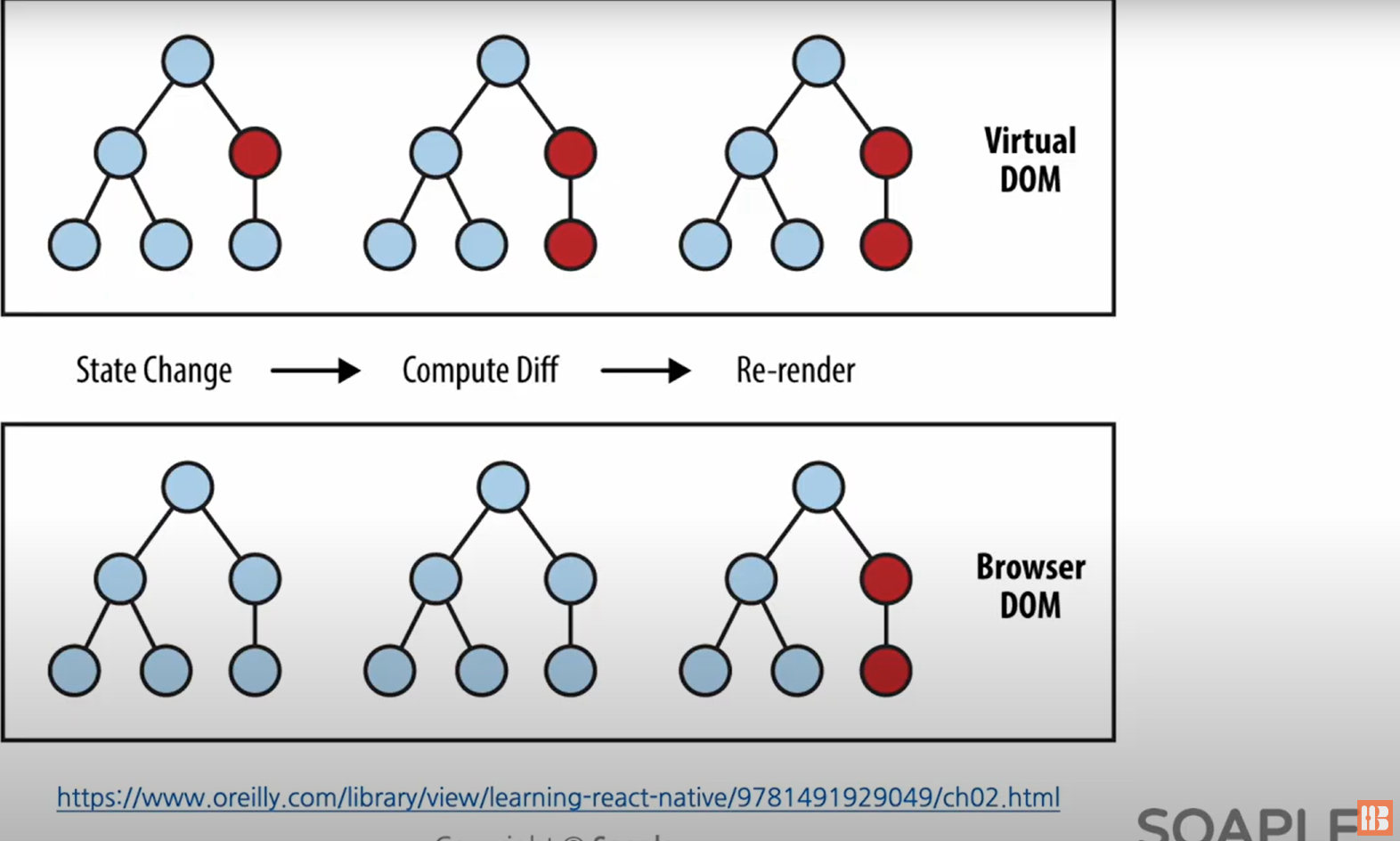
화면 변경
기존엘리먼트 변경불가, 새로운 엘리먼트를 생성해 바꿈
(=버츄얼 돔에서 바뀐 부분을 계산(compute Diff),해당 부분을 재랜더링(Re-render))

<div id="root"></div>
id속성의 값이 root인 div태그
모든 리액트앱에 필수
div 태그안에 react엘리먼트들이 랜더링됨
이를 root dom node라고 부름
div태그 안의 모든 것이 reactDOM에 의해 관리됨

화살표 함수 특징
1. (매개변수) => { 본문내용 } 형식
2. 매개변수가 하나일 때 경우 괄호 생략 가능
3. 매개변수가 없을 때 괄호 필수
4. 본문이 return [식 or 값] 뿐인 경우 { } 와 return 키워드 생략 가능
위 4) 에서 return 할 값이 객체인 경우 괄호 필수
'js' 카테고리의 다른 글
| Node.js (0) | 2024.04.15 |
|---|---|
| import/export (0) | 2024.03.16 |
| react (0) | 2022.07.24 |
| 아나콘다 환경설정 (0) | 2022.06.07 |
| 미니프로젝트 2.0 (0) | 2022.05.22 |